[unity] 모듈 제작 : 팝업 시스템 만들기(2)
유니티의 UGUI를 통한 팝업 시스템의 UI 구성에 대해 알아보자.
1. UI 구성
유니티에서 Scene을 하나 생성하고 Canvas를 하나 추가해준다.(마우스 우클릭 -> UI -> Canvas)
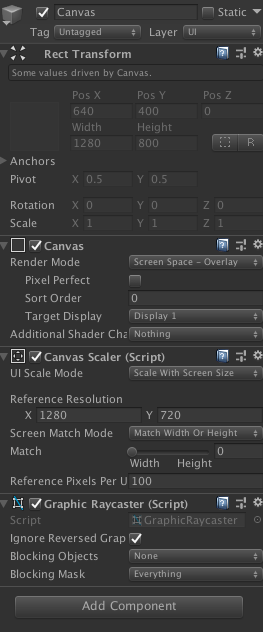
Canvas의 컴포넌트 중 Canvas Scaler의 옵션을 Scale With Screen Size로 변경 후 원하는 해상도로 맞춰준다.
필자는 기본 모바일 해상도(HD) 1280*720으로 설정했다.
또한 Canvas 컴포넌트의 Sort Order도 적당히 높여준다.
그 이유는 팝업은 항상 최상위 레이어로 랜더링 돼야 하기 때문이다.
프로젝트에서 캔버스들의 Sort Order 값을 확인한 후 팝업은 최상위 Order 값으로 설정하는 것이 좋다.
또한 프로젝트에서 Render Mode를 카메라로 설정해도 상관은 없다. (여기서는 일단 Screen Spce -Overlay로 설정)

Canvas 밑에 Popup 패널을 추가하고 이름을 PopupManager로 변경한다.
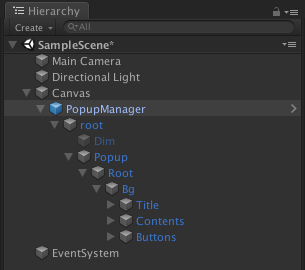
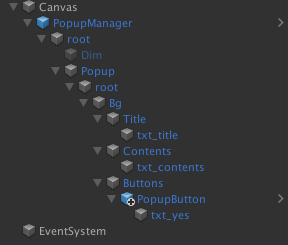
아래와 같은 자식 구조로 UI 오브젝트를 배치한다.

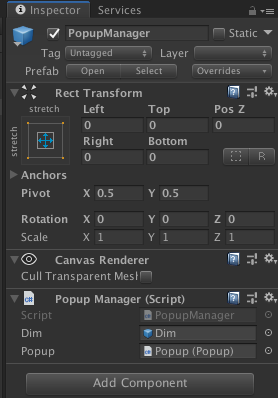
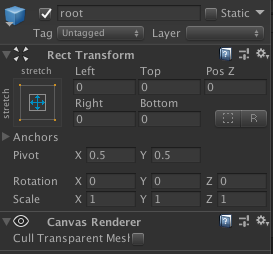
각 항목 별 Transrom 세팅값은 아래 이미지들을 참고해보자.
컴포넌트에 붙어있는 스크립트는 아직 제작 전이니, 참고만 하면 된다.
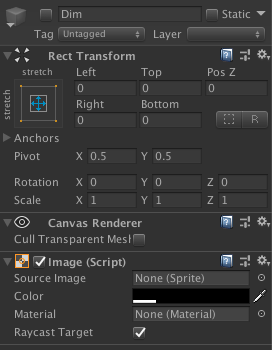
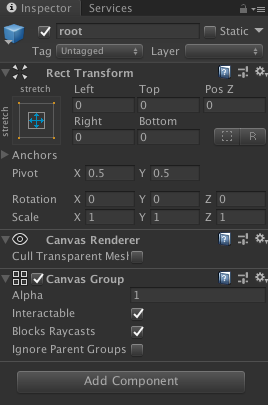
1. PopupManager, root, Dim의 구성은 다음과 같다.
- Dim은 팝업이 Show 될 때, 화면의 다른 오브젝트가 클릭되는 현상을 방지하기 위해 뒤를 덮어주는 백그라운드 이미지이다.



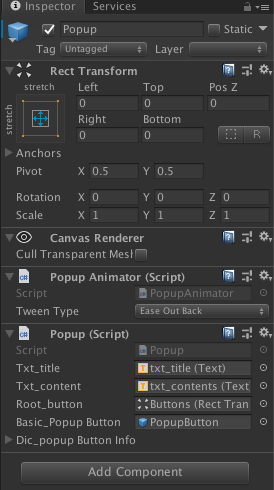
2. Popup의 구성은 다음과 같다.
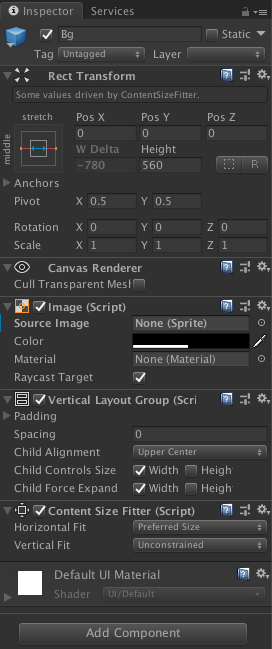
- root를 베이스로 Bg Image를 만들고 하단에 Title(팝업 타이틀 제목), Contents(내용), Buttons(하단 버튼들) 3가지 UI 요소를 배치한다
- Bg 요소에는 Vertical Layout Group을 통해 타이틀, 내용, 버튼이 상하 정렬되도록 구성한다.
- Bg 요소에는 Content Size Fitter를 통해 좌우 사이즈가 해상도에 따라 변화될 수 있도록 구성한다.



3. 마지막 항목별 구성은 다음과 같다.
- Title, Contents : UI Text or Text Mesh Pro UGUI로 구성
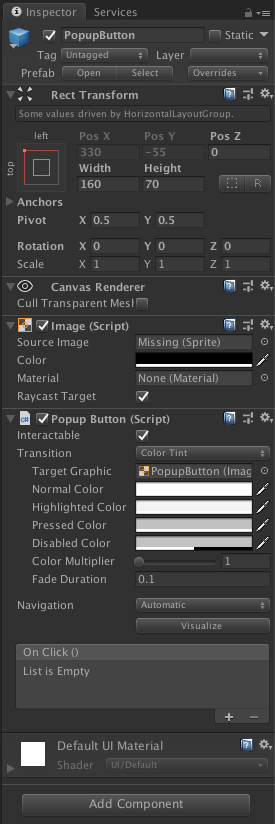
- Buttons : PopupButton 스크립트 포함 및 Prefabs로 별도 분리 ( 스크립트는 추후 작성 )

이렇게 UI 구성을 마치면, 최종적인 자식 구조는 다음과 같다.

PopupManager를 드래그하여, Prefabs 폴더로 넣어주고, PopupButton도 Prefabs 폴더로 넣어줘, Prefabs로 관리될 수 있도록 한다.





댓글