[unity] 모듈 제작 : 팝업 시스템 만들기(5)
마지막으로 PopupManager 컴포넌트를 연결하고 테스트하는 방법에 대해 알아보자.
1. 컴포넌트 연결
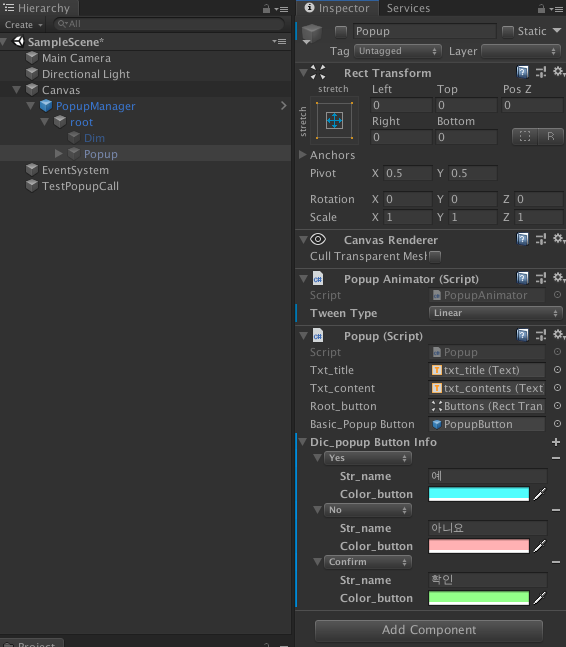
1. 팝업 객체에 PopupAnimator 컴포넌트와 Popup 컴포넌트를 붙여준 후, 아래 이미지와 같이 멤버 변수들을 세팅해준다.
Tween Type을 통해, 팝업의 Tween 효과를 설정한다. 타입 정보는 LeanTween 공식 문서를 통해 확인하면 좋다.
LeanTweenType
LeanTweenType Class Pass this to the "ease" parameter, to get a different easing behavior Example: LeanTween.rotateX(gameObject, 270.0f, 1.5f).setEase(LeanTweenType.easeInBack); Index Properties Item Index Properties easeInBack easeInBounce easeInCirc ease
dentedpixel.com
basic_PopupButton에는 프리 팹으로 만들어 놓은 PopupButton Prefabs을 연결한다.

Dic_popup Button Info에 + 버튼을 눌러 정의하고 싶은 버튼들을 만들어 준다.
Unity에서 기본적으로 Dictionary는 Serialize가 안되기 때문에 위에 처럼 보이기 위해서는 기존에 무료로 받은 에셋인 Library/SerializableDictionary/Editor/SerializableDictionaryPropertyDrawer.cs를 연 다음
클래스 위에 다음과 같이 PopupInfo를 추가로 선언해주자.
using Container.Popup;
[CustomPropertyDrawer(typeof(PopupInfoDictionary))]
public class SerializableDictionaryPropertyDrawer : PropertyDrawer
{
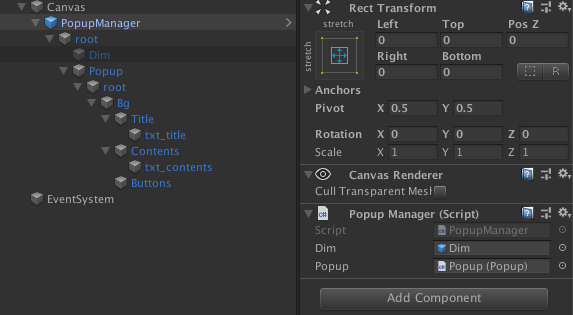
2. PopupManager 객체에는 PopupManager 컴포넌트를 붙여준 후 Dim과 Popup을 연결해 준다.

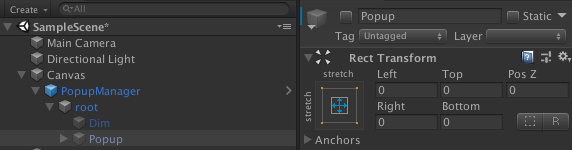
3. Popup 객체는 초기에 Hide 된 상태여야 하기에 Enable을 False로 해준다.

2. Test 스크립트 작성
이제 연결이 끝났으니, 테스트 스크립트를 통해, 팝업을 호출해 보도록 하자.
Scene에 GameObject를 생성 후 이름을 TestPopupCall로 만들어 준다.
테스트 스크립트 인 PopupTest.cs 클래스를 만든 후 해당 오브젝트에 붙여주고 아래와 같이 코드를 작성해보자.
using UnityEngine;
namespace Container.Popup
{
public class PopupTest : MonoBehaviour
{
public KeyCode key_popupConfirm;
public KeyCode key_popupYesNo;
void Update()
{
if(Input.GetKeyUp(key_popupConfirm))
{
PopupInfo info = new PopupInfo.Builder()
.SetTitle("공지 사항")
.SetAnimation(PopupAnimationType.Alpha)
.SetContent("공지사항 팝업입니다.")
.SetButtons(PopupButtonType.Confirm)
.SetListener(OnClickedPopupButton)
.Build();
PopupManager.Instance.ShowPopup(info);
}
if (Input.GetKeyUp(key_popupYesNo))
{
PopupInfo info = new PopupInfo.Builder()
.SetTitle("선택 팝업")
.SetAnimation(PopupAnimationType.Alpha)
.SetContent("선택 팝업입니다.")
.SetButtons(PopupButtonType.Yes, PopupButtonType.No)
.SetListener(OnClickedPopupButton)
.Build();
PopupManager.Instance.ShowPopup(info);
}
}
private void OnClickedPopupButton(PopupButtonType type)
{
Debug.Log("OnClicked_PopupButton");
PopupManager.Instance.HidePopup();
switch(type)
{
case PopupButtonType.Yes:
{
Debug.Log("Yes Button");
break;
}
case PopupButtonType.Confirm:
{
Debug.Log("Confirm Button");
break;
}
case PopupButtonType.No:
{
Debug.Log("No Button");
break;
}
}
}
}
}
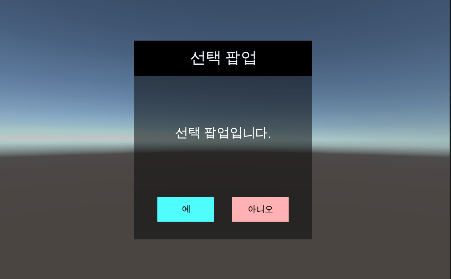
3. 결과 확인
숫자 키패드 1, 2번을 누르면 각 항목에 맞는 팝업이 Show 되는 걸 확인할 수 있다!


확인 같은 버튼을 누르면 OnClickedPopupButton() 함수로 콜백 되어 이벤트를 받을 수 있다.
UI는 프로젝트마다 원하는 공통 팝업 이미지로 교체해주면 된다.





댓글