[unity] 앱스토어 등록 스크린샷 용 여러 해상도 한번에 캡처하는 방법
앱스토어에 앱을 등록하기 위해서는 IOS 기기에 맞는 해상도로 이미지 등록을 해야 한다. 이럴 경우 게임 화면을 캡처해서 포토샵에서 사이즈 조정과 같은 귀찮은 작업 없이 유니티 에디터에서 쉽게 캡처하는 방법에 대해 알아보자.
앱을 개발하고 스토어에 등록할 때 항상 귀찮은 작업 중 하나가 스크린샷 캡처와 같은 등록 이미지를 만드는 작업이다.
각 스토어마다 요청하는 이미지 사이즈가 다르기 때문에 다양한 스토어에 등록하기 위해서는 다양한 해상도로 이미지 작업이 필요하다.
구글 플레이스토어 같은 경우 등록 이미지 조건은 다음과 같다.
- 스크린샷은 PNG 또는 JPEG, 장당 최대 8MB, 가로세로 비율 16:9 또는 9:16, 가로세로 길이는 320px X 3840px 사이로 등록해야 한다.
애플 앱스토어 같은 경우 등록 이미지 조건은 조금 더 까다롭다.
가로형 앱(게임)일 경우 기본적으로 6.5인치형(2778 x 1284), 6.7인치형(2796 x 1290), 5.5인치형(2208 x 1242), 12.9인치형(2732x 2048)의 3~4개의 필수 해상도로 등록을 진행해야 한다.
즉. 각 스토어마다 등록용 이미지를 제작하기 위해서는 유니티 에디터에서 해당 해상도로 지정한 다음 이미지를 캡처 후 등록하는 과정을 거친다. 매우 귀찮다.
따라서, 유니티 에디터에서 캡처를 위한 모듈인 Recorder 패키지를 활용하여, 캡처를 좀 더 자동화할 수 있는 방안에 대해 알아보자.
사전 작업
유니티 에디터에서 이미지 캡처를 위해 유니티의 Recorder 패키지 설치가 필수이다.
패키지 매니저를 실행 후 Recorder를 검색하여 설치해주자.
Recorder 패키지 설치 방법은 아래 포스팅을 참고하면 좋다.
2022.12.02 - [unity3d/Research] - [unity] 유니티로 화면 캡쳐, 동영상 녹화 쉽게 하는 방법
[unity] 유니티로 화면 캡쳐, 동영상 녹화 쉽게 하는 방법
Unity에서 Recorder Package를 통해 Editor에서 게임 플레이 장면을 쉽게 이미지 캡처하고, 게임 화면을 녹화하는 방법을 소개해본다. Unity Recorder란? 기존 플레이 화면을 녹화하기 위해서는 외부 툴을 사
wonjuri.tistory.com
스크립트 작성
Recorder 패키지가 설치 완료되었다면, 본인의 프로젝트에
CaptureScreenShot.cs 스크립트를 만들어 아래와 같이 작성해준다.
using System.IO;
using UnityEditor.Recorder;
using UnityEditor.Recorder.Input;
using System.Collections;
using System;
namespace UnityEngine.Recorder.Examples
{
[Serializable]
public class ScreenShotData
{
public string name;
public int width;
public int height;
}
public class CaptureScreenShot: MonoBehaviour
{
RecorderController m_RecorderController;
[SerializeField]
private ScreenShotData[] screenShotDatas;
private void Setting(string name, int width, int height)
{
string currentTime = DateTime.Now.ToString("yyyy-MM-dd hh:mm:ss");
var controllerSettings = ScriptableObject.CreateInstance<RecorderControllerSettings>();
m_RecorderController = new RecorderController(controllerSettings);
var mediaOutputFolder = Path.Combine(Application.dataPath, "../../../", "screenshot");
// Image
var imageRecorder = ScriptableObject.CreateInstance<ImageRecorderSettings>();
imageRecorder.name = name;
imageRecorder.Enabled = true;
imageRecorder.OutputFormat = ImageRecorderSettings.ImageRecorderOutputFormat.PNG;
imageRecorder.CaptureAlpha = false;
imageRecorder.OutputFile = Path.Combine(mediaOutputFolder, name + "_" + width + "_" + height + "_") + currentTime;
imageRecorder.imageInputSettings = new GameViewInputSettings
{
OutputWidth = width,
OutputHeight = height,
};
// Setup Recording
controllerSettings.AddRecorderSettings(imageRecorder);
controllerSettings.SetRecordModeToSingleFrame(0);
}
void OnGUI()
{
if(Input.GetKeyUp(KeyCode.Space))
{
StartCoroutine(Capture());
}
}
IEnumerator Capture()
{
foreach(ScreenShotData data in screenShotDatas)
{
Setting(data.name, data.width, data.height);
m_RecorderController.PrepareRecording();
m_RecorderController.StartRecording();
yield return new WaitForSeconds(0.1f);
}
}
}
}
유니티 스크린샷 컴포넌트 세팅 방법
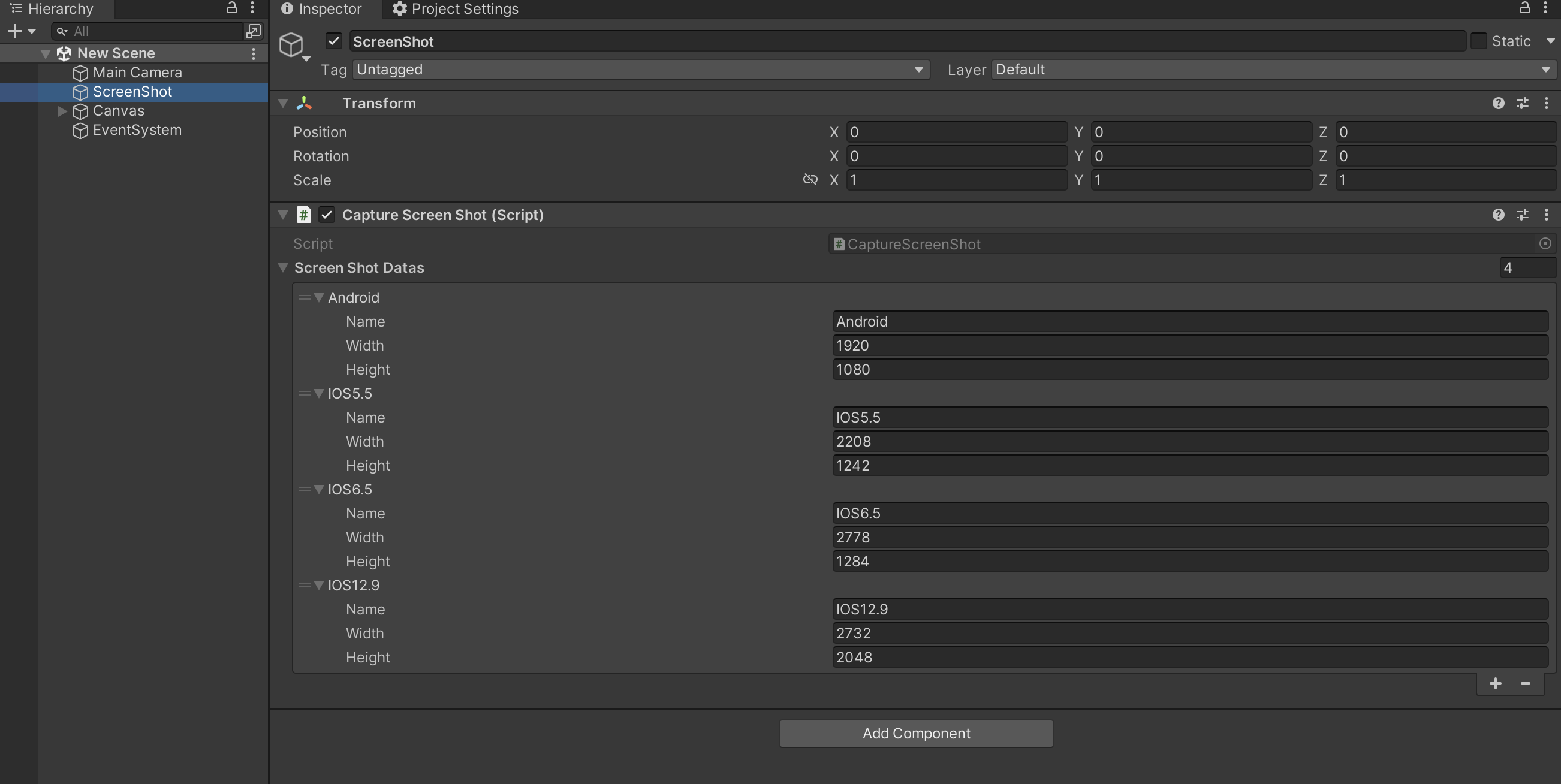
화면을 캡처하고 싶은 Scene에 빈 GameObject를 생성 후 제작한 CaptureScreenShot 컴포넌트를 붙여준다.

ScreenShotData 리스트를 추가해 주면서 원하는 해상도와 Name(고유값) 값을 넣어준다.
기본적으로 1920 x 1080은 구글 플레이스토어 용으로 사용하였으며
나머지 값은 앱스토어에서 요구하는 해상도로 설정하였다.
저장되는 루트는 코드 상에 아래와 같이 정의되어 있다.
var mediaOutputFolder = Path.Combine(Application.dataPath, "../../../", "screenshot");유니티가 있는 Asset 폴더에서 상위 2번 올라간 경로이다.
저장되는 경로 부분은 각 프로젝트 환경에 맞게 변경하여 사용하면 된다.
실행 방법
스크립트에 나와있는 것 처럼
스페이스 버튼을 누르면 Capture 코루틴이 실행되며, screenShotDatas에 있는 항목을 반복하며 스크린샷 기능을 수행한다.
0.1초를 딜레이를 주지 않으면, 화면이 캡처되고 랜더링 되는 시간이 소요되기 때문에 제대로 캡처가 안된다.
화면 캡처 이벤트 동작 방법도 각 환경에 맞춰 수정하면 된다.
예를 들어 게임에서 특정한 이벤트 실행 후 화면을 캡처하고 싶으면 StartCourtine(Capture()) 코드를 특정 이벤트 실행 후 구동하게 해 주면 된다.
모든 구성이 끝나고 에디터에서 앱(게임)을 실행 후,
해당 스크립트가 있는 Scene에서 스페이스 버튼을 누르면

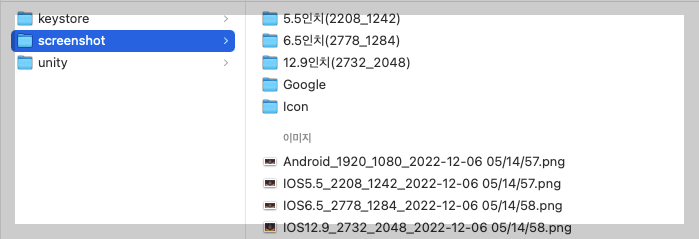
위 이미지와 같이 4장의 스크린샷이 각 해상도에 따라서 자동 저장된다.
저장된 스크린샷을 폴더로 잘 정리하여, 스토어에 등록 시 한번에 등록해주면 매우매우 편리하다.
결과 참고
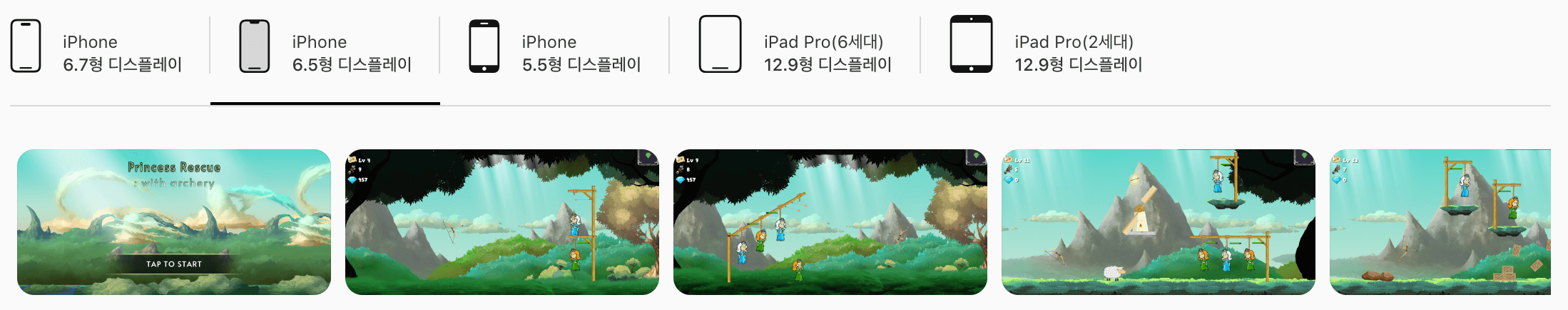
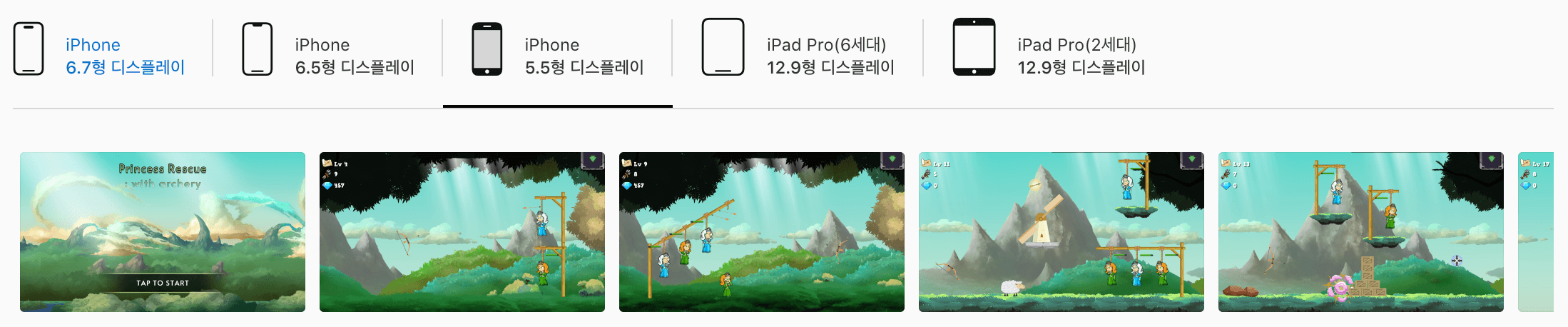
자동 캡처 스크립트를 통해 스크린샷 된 화면을 앱스토어에 등록된 화면이다.








댓글